星座命理行业搜索体验规范
发布日期:2021-11-23
为保障行业生态健康及搜索用户体验,现将星座命理类资源体验规范整理如下,请各资源方参考提升自身体验价值,吸引更多搜索用户使用。
一、行业重点功能体验
1. 测试类
1.1、免费测试
1.1.1、用户信息一次提交后,直接刷新或者加载出测试结果,减少页面的跳转,降低用户等待时间。

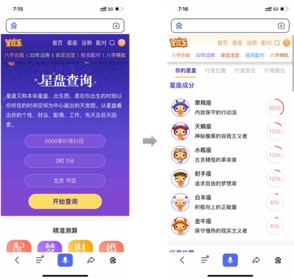
- 示例:点击“开始查询”后,直接刷新显示测试结果
1.2、付费测试
1.2.1、通用流程
1.2.1.1、提交信息后直接弹出支付面板,缩短用户购买路径
1.2.1.2、支付成功或者取消,应明确告知用户(toast或者浮窗)
1.2.1.3、支付成功后,应马上在当前页面加载出付费内容。尽早满足用户诉求,降低用户等待时间。
1.2.2、用户告知
1.2.2.1、测试内容介绍中,应明确告知用户为付费产品。

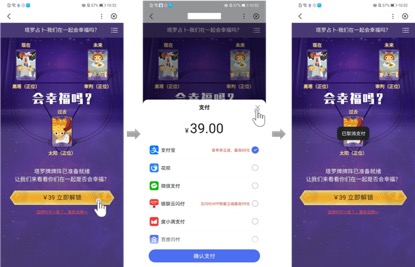
- 示例:付费测试在小程序里提交信息后,点击按钮调起支付。支付取消后,在页面上有toast提示。
2. 购买类
2.1、建议具有商品搜索、在线支付、在线客服、购物车、订单、地址、物流和退货功能
2.2、订单支持查看、修改和取消。
2.3、如实体商品,则需支持查看对应的物流信息。
二、浏览页面流畅
页面打开速度快,整体布局合理、排版精良、字号间距适中,广告高质无打扰,保障页面的用户浏览体验。
1. 打开速度
1.1、页面首屏内容1s内加载完成
2. 页面浏览规范
2.1、排版布局
2.1.1、建议有搜索、评论、点赞、收藏和分享功能
2.1.2、布局合理,排版精良
2.1.3、内容模块间需有明显分割
2.1.4、页面应排版规整,不允许出现无意义的折行、重叠

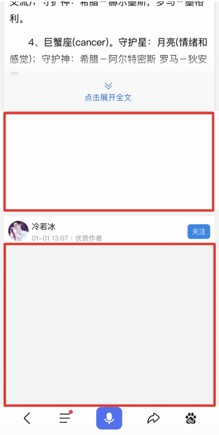
- badcase:模块之间有大面积无意义的空白
2.1.5、导航明确,路径清晰

- badcase: 导航重叠
2.2、字号间距
2.2.1、字体适中,字号>10
2.2.2、字体/行高>1.4

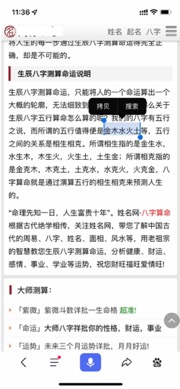
- badcase:字体设置过小,用户阅读体验差
2.3、移动适配
2.3.1、PC站移动自适应
2.3.2、页面适配不同机型
2.4、展开全文
2.4.1、有明确文字标识且可用
2.4.2、正文内只能出现一次
2.4.3、展开全文不出现在首屏
2.4.4、与广告有一定间隔距离

- badcase:展开全文出现在首屏
三、交互操作舒适
1. 基础交互规范
1.1、滑动顺畅
1.1.1、页面滑动顺畅
1.1.2、Tab模块切换流畅
1.2、功能友好
1.2.1、功能固定可用
1.2.2、面积小于一屏的10%
1.2.3、不可重复设置相同功能
1.2.4、操作友好便捷
1.3、文本操作
1.3.1、文本长按可复制
1.3.2、链接可点击

- 示例:文字可复制
1.4、图片操作
1.4.1、点击查看大图
1.4.2、点击返回
1.4.3、缩放自如
1.4.4、自由切换
四、服务流程闭环
1、登录便捷,长久保持登录状态
· 
- 示例:小程序支持多种登录方式,既有登录授权也有手机号登录,符合要求
2、核心服务功能完备:H5站及智能小程序提供服务时,核心的服务功能应设置完备,并且实际可用,给用户有效反馈,使用户享有便捷、完整的全流程服务体验。
3、体验理想:服务界面整体排版清晰,布局合理,色调一致,页面和控件切换自如。

- 示例:通过沉浸式设计手法,渲染神秘、感性的视觉氛围,与整体调性一致,提升对用户的吸引力和感染力,刺激用户查看、分享
4、用户的交互操作需降低用户输入成本,保障输入填写的智能化,如利用各种控件实现输入选择,键盘不能遮挡主体、输入字体清晰可见等。

- 示例:点击“定位”,自动获取用户地理位置,方便用户填写地址
5、用户的交互操作流程必须有提醒通知或引导提示,使用户能快速得到有效反馈。(如接收验证码倒计时,操作提醒、解释性提示、客服消息通知、进度通知等)
五、搜索友好
1. 设置页面基础信息
1、标题
2、摘要
3、基础信息设置与真实页面内容相符,不允许内容虚假、重复、堆砌等作弊行为
4、增加明显、规范的发布时间
六、广告规范
落地页广告规范请查看4.2.5 落地页广告规范
1. 广告内容
1.1、禁止低俗违禁内容
1.2、禁止虚假诱导内容
1.3、禁止侵犯国家利益尊严
1.4、禁止泄露隐私信息
2. 广告样式
2.1、禁止弹窗悬浮样式
2.2、禁止遮屏广告样式
2.3、禁止抖动轮播样式
2.4、禁止闪动广告样式
3. 广告位置面积
3.1、不干扰用户浏览信息
3.2、位置面积符合规范

- Badcase:正文中间穿插有广告
更多内容请查看完整版《百度APP移动搜索落地页体验白皮书》
